今天我們要來做的是如何動態的加載我們手寫的blog文章。
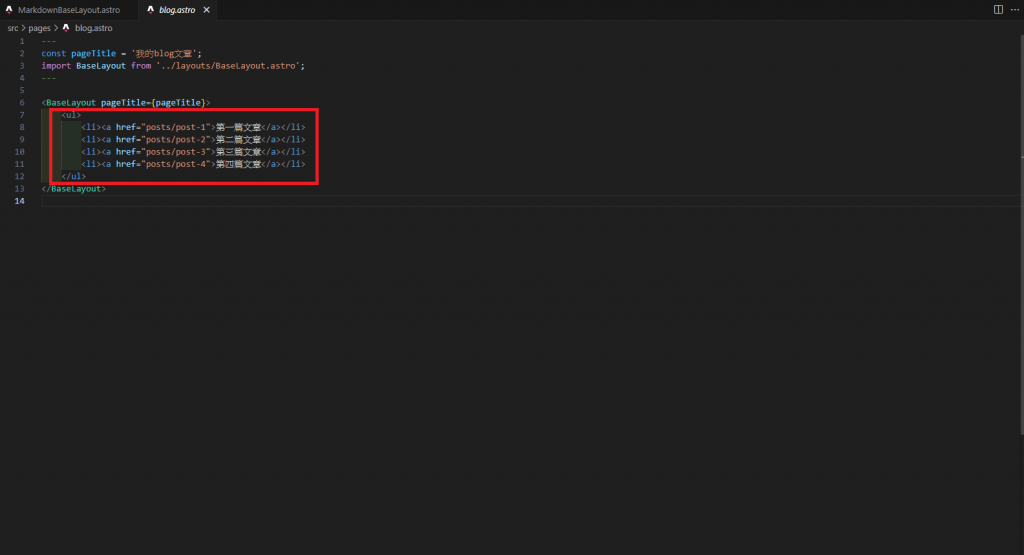
在現在的情況下我們每新增加一篇文章,就要自己寫一個超連結,就像下圖那樣,我們今天要照著影片讓這種需要手動添加的行為變成自動獲取:

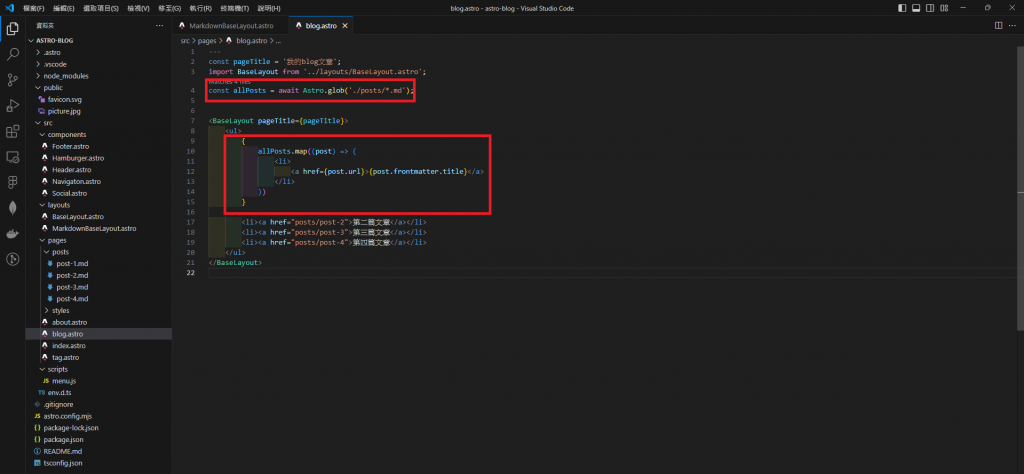
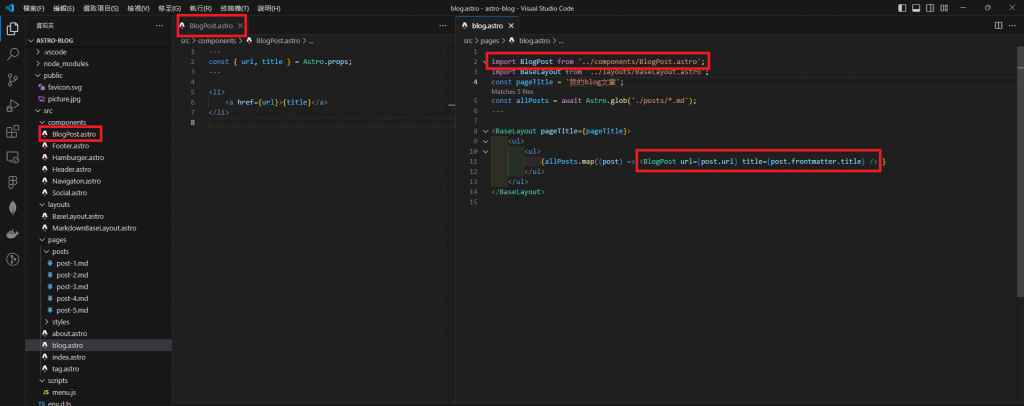
讓我們到blog頁去撰寫我們如何動態獲取相關的網頁:

可以看到我們加了一句非同步的語句,讓astro去全域的尋找posts下的所有md檔,而在html中我們使用了jsx語法,讓我們的li去跑allPosts的迴圈,並將herf換成post的md檔中的所在位置(url),並為標題帶上了上一篇文章我們所寫的frontmatter.title,然後就會變成下圖的模樣

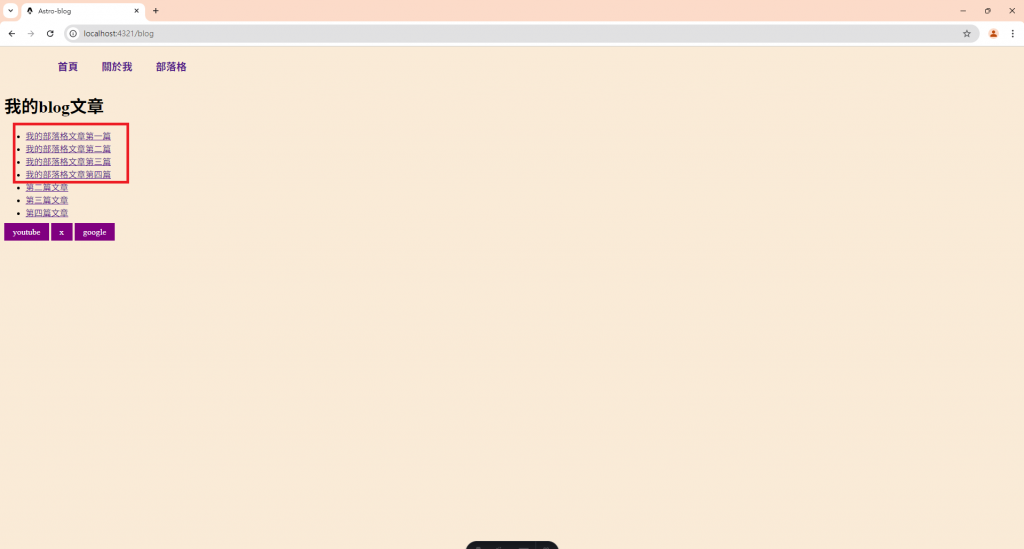
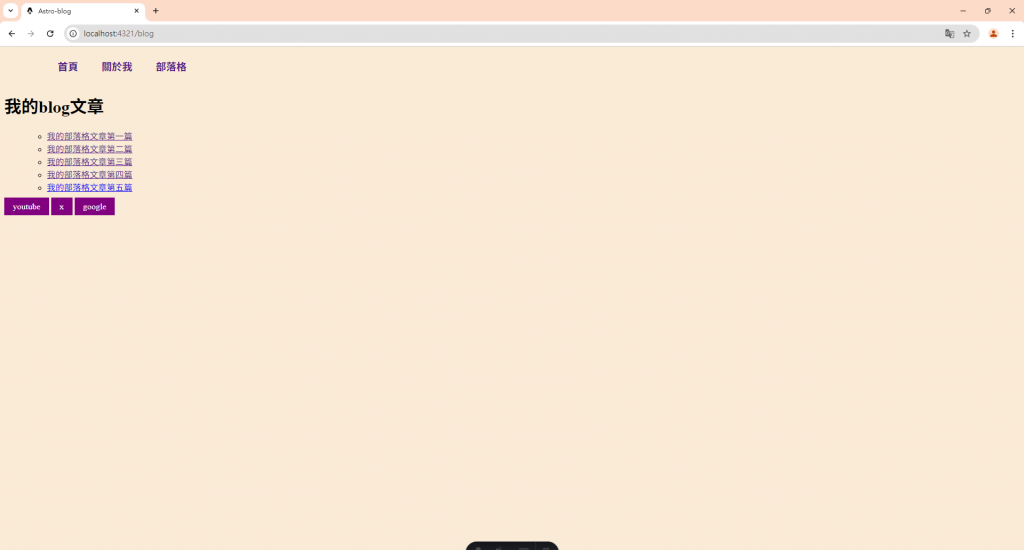
可以看到我們多了一排的li內容,而超連結的title都是我們md文章裡面的title!

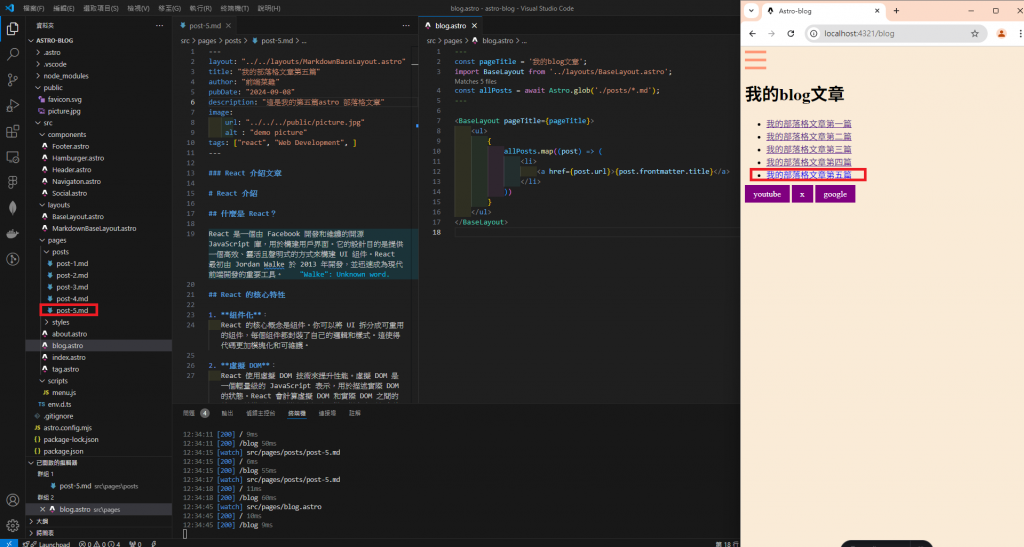
在上圖中我複製了第四天的文章改成了第五天,我們可以看到我們的頁面就自動多了第五天的文章!
接下來我們在加一點小工,把我們剛剛寫的li的內容在提取出來形成一個元件

可以看到我們將我們的li提取出來成為一個BlogPost.astro的組件,並且在原來的blog.astro的內容引用他,將他替換成原本li的位置

確認一下話面沒有問題我們也就大功告成瞜!
